vuecli3.0脚手架搭建及环境配置配置
2018年08月25日 14:08:31 阅读数:2600
参考文档https://cli.vuejs.org/zh/
- 1
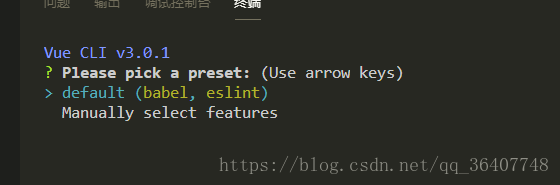
1.安装npm install -g @vue/cli2.检查安装vue -V 3.创建项目vue create project_name 出现下图信息
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
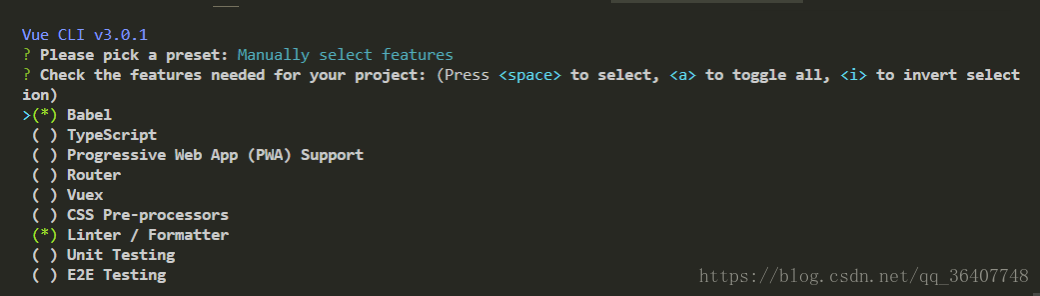
4.上图两种选择方式,第一种是默认的,第二种自己选择配置 这里一般选择第二种自己配置,点击回车键后出现下图信息
- 1
- 2
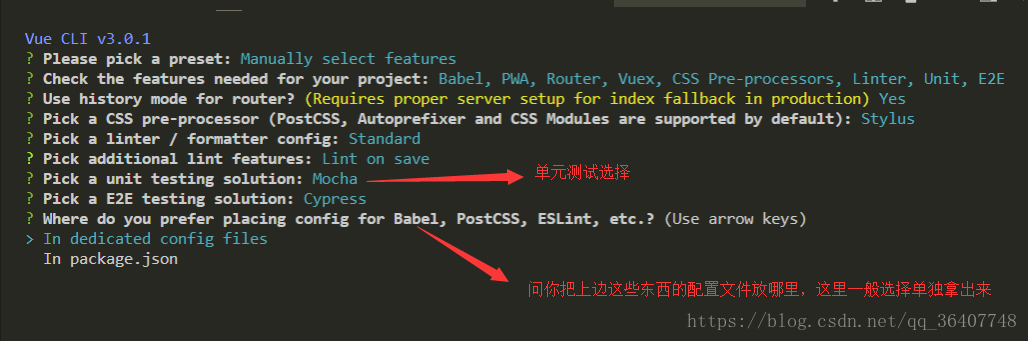
5.在上图中选择你需要的模块,上下移动,空格进行确定,下图是测试选择的
- 1
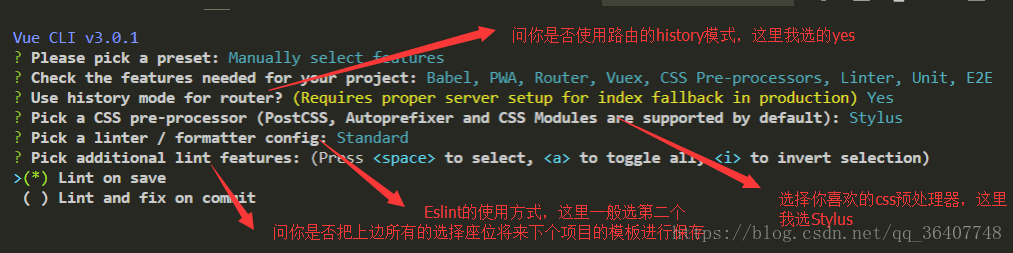
6.选好后,敲Enter键,接着选择
- 1

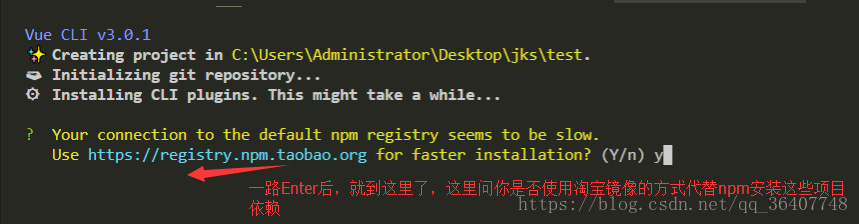
7.选择完毕后,一路Enter,到下图
- 1
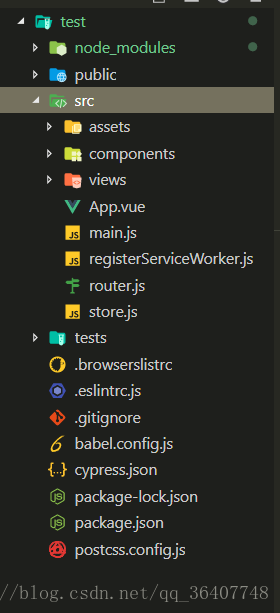
8.模板创建完成,目录如下
- 1
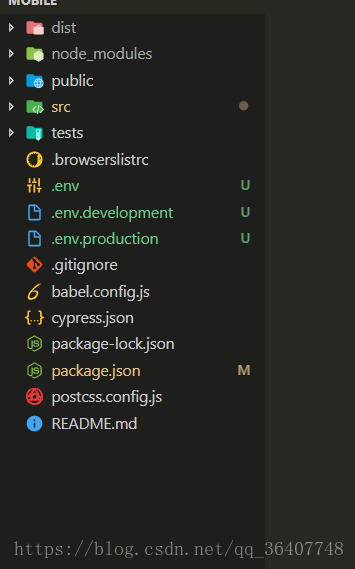
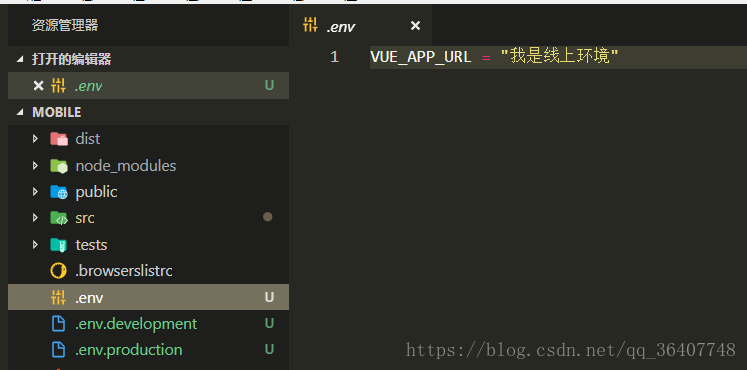
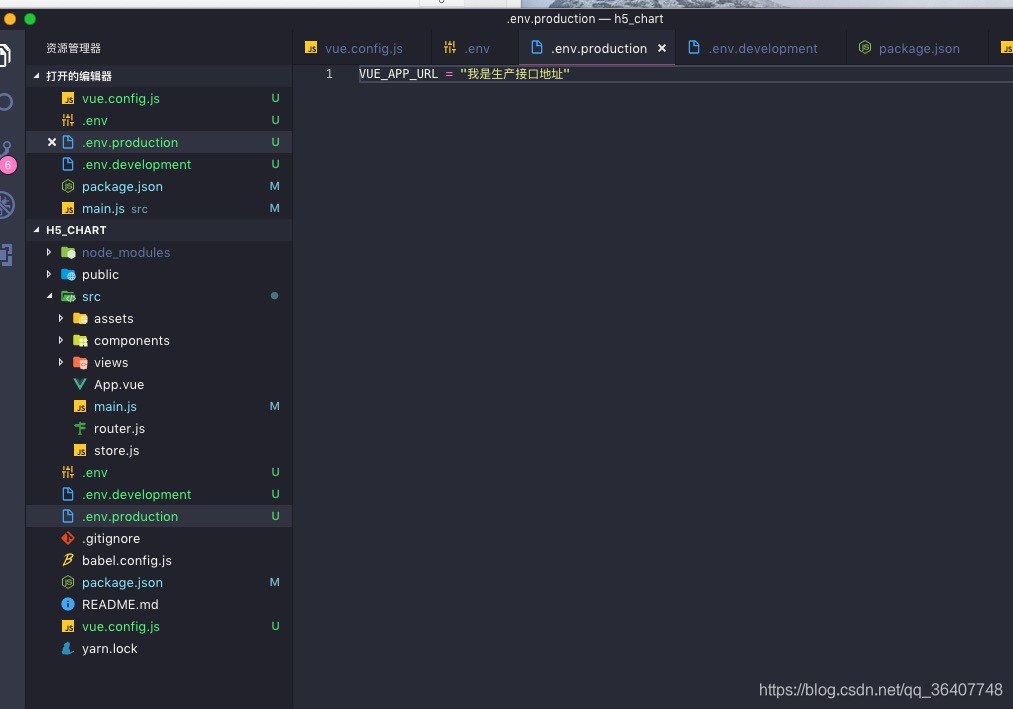
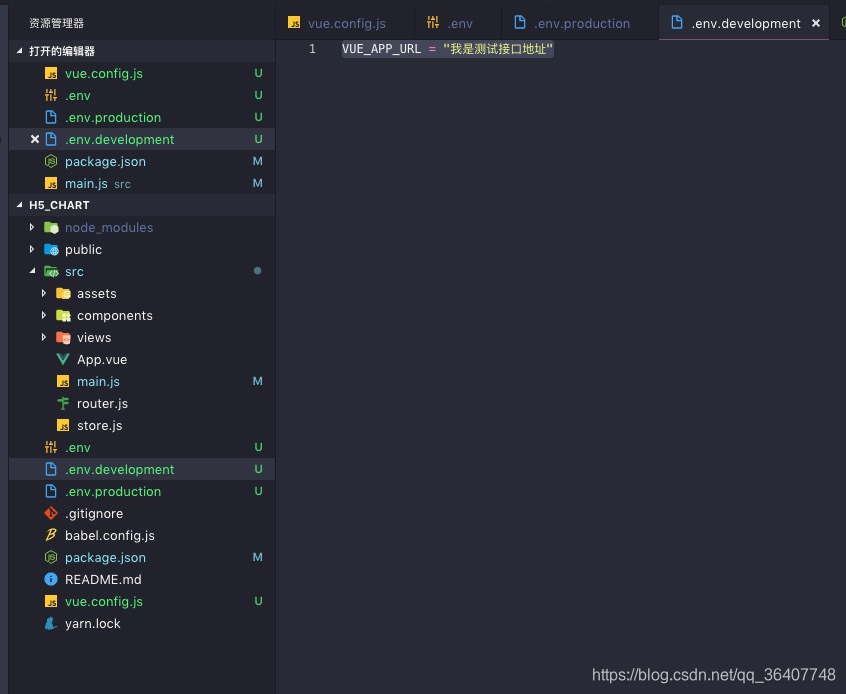
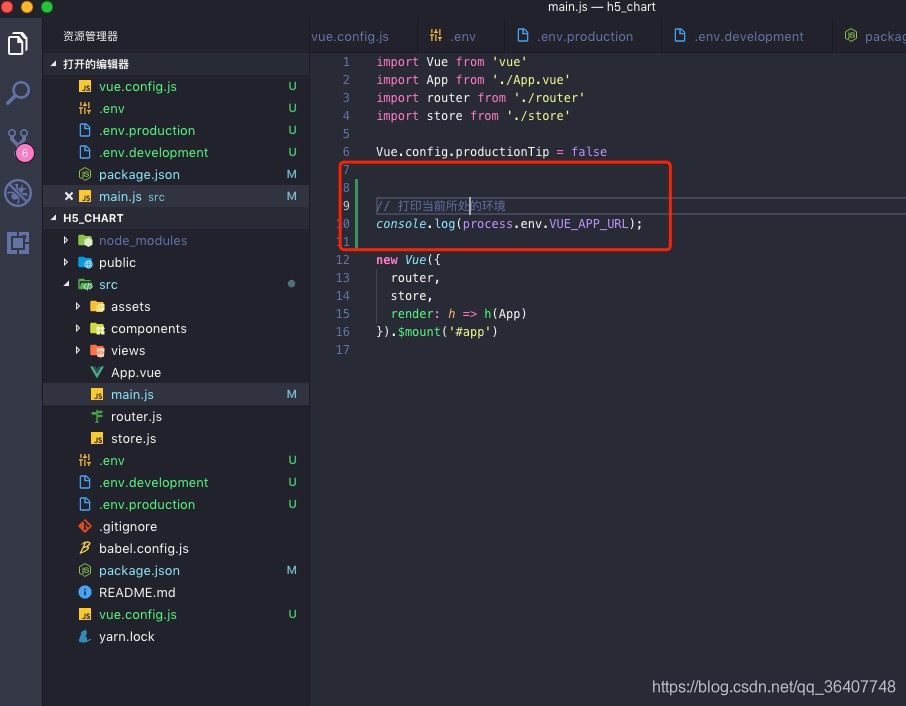
9.配置测试环境接口,线上服务器环境接口(通过在项目根目录下新建.env .env.development .env.production文件来控制)如下图
- 1
- 2
- 3
在目录里加入了3个文件
.env.development 开发环境文件 .env.production 线上环境文件在上边3个文件中:
使用VUE_APP_URL = “接口url” 书写格式:VUE_APP_[自定义name]


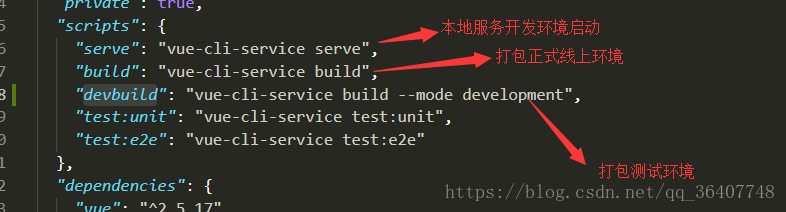
配置打包环境
- 1

打包后在本地预览,你需要启动一个node服务:1.npm install -g serve //全局安装服务2.serve -s dist // 启动服务预览获取当前的环境:console.log(process.env.VUE_APP_URL)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
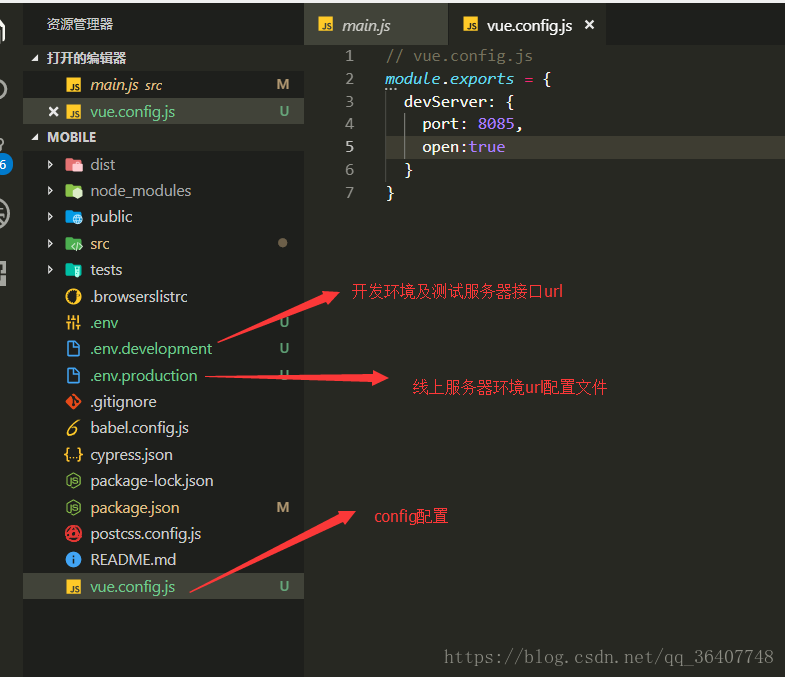
10. 其它配置写在.vue.config.js文件中在根目录下新建包括端口号,代理跨域,热更新,多入口等,具体参考官方apihttps://cli.vuejs.org/zh/config/#vue-config-js
- 1
- 2
- 3
- 4